반응형
HTML이란?
HT - HyperText, 문서와 문서가 링크로 연결되어 있다
M - Markup, 태그로 이루어져 있다
L - Language
태그란 무엇인가?
태그는 일종에 약속이며 미리 정의된 css가 입혀져 있습니다
미리 정의된 css가 있는데 이때 특이한점은 바로 브라우저 마다 조금씩 다르다는겁니다
문서 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css"> <title>HTML 4.01 문서타입</title>
<link rel="stylesheet" type="text/css" href="">
</head>
<body>
</body>
</html>
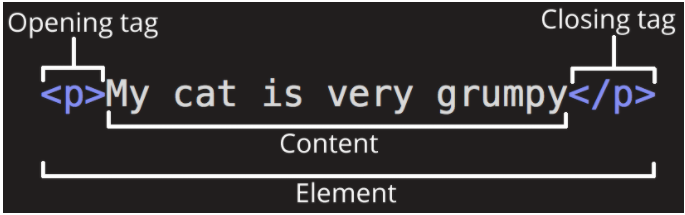
HTML 요소 구조

- 여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
- 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
출처 : 바로가기
'Backend > 기본 프론트엔드 지식' 카테고리의 다른 글
| [ROADMAP] JavaScript (0) | 2021.03.26 |
|---|---|
| [ROADMAP] CSS (0) | 2021.03.26 |


댓글